4.2.2.0 模块导读
接下来我们会学习 HTML+CSS+JS 前端三件套,这是一种传统的开发方式。不过我们谈到的肯定是现代技术。只不过三件套的理念是和前端的历史一脉相承的,因此我们也归类为传统开发。真正的传统肯定不会拿出来给大家看,因此充满了历史遗留问题。
INFO
本来不想设置这个导读的,但是我知道肯定有人没有仔细阅读前端技术导读模块的所有内容,因此复制了这段
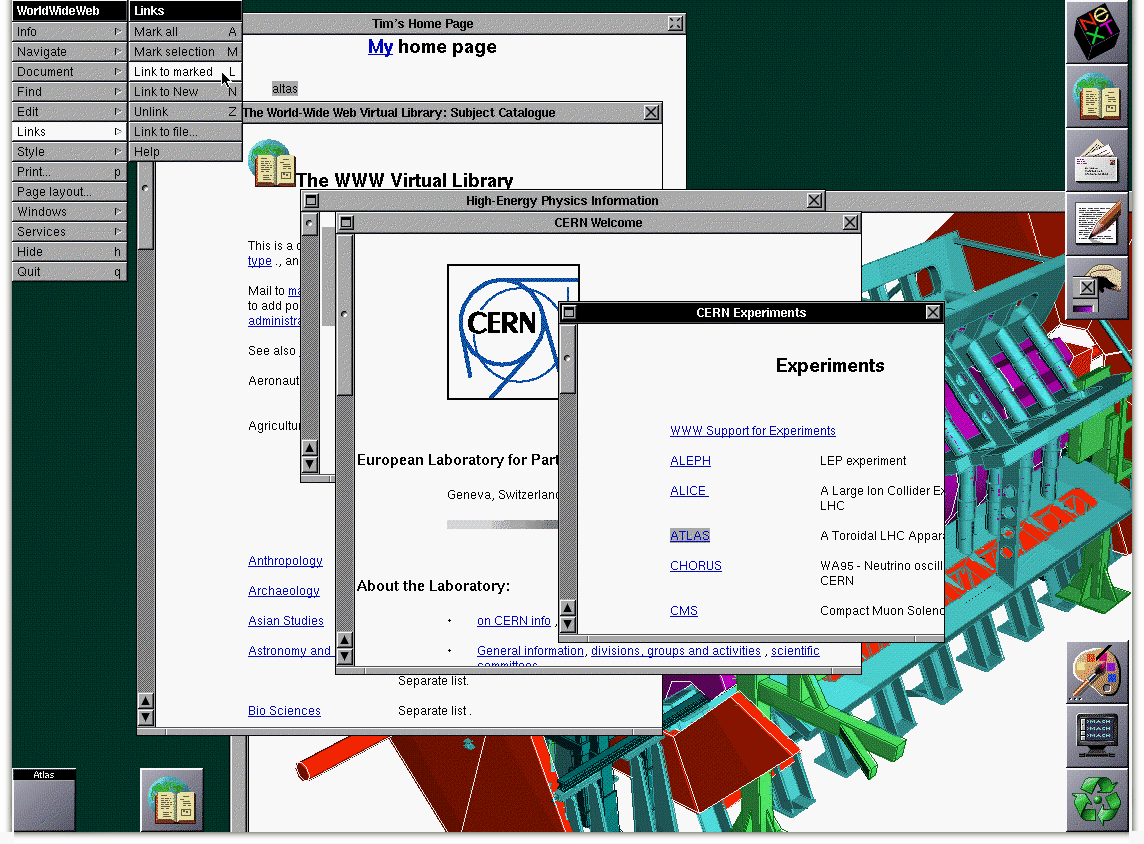
Web 的最早的起源可以追溯到上世纪九十年代 [1]。那时候的网络规模比较小,而且网速也很慢。当时的 web 是以文本为中心的,网站就是文本文档,最多加一点样式,而不是今天我们看到的动态网页。就像下图展示的一样。

http://info.cern.ch/NextBrowser1.html
在这样的情况下面,使用 HTML (Hyper Text Markup Language, 超文本标记语言) 这种文本标记语言作为网页的主体就是很自然的行为。而为了给网页加上样式,又引出了 CSS (Cascading Style Sheets, 层叠样式表) 这种样式描述,告诉浏览器这个文档应该怎么渲染出来。
随着 Web 的发展,网站需要实现一些功能。于是 JavaScript 被发明出来作为网页的脚本,并且逐步成长为一门现代化的编程语言。也因为 JS 本义只是为了给静态网页添加非常基础的功能,它也留下了很多设计缺陷,我们随后不得不去提这些。